Avatars 3.0リリース直後の情報です。各種情報が古くなっている他、記事の通りに設定しても動かなくなっている可能性があります。
また、今後の更新予定はありませんので予めご了承ください。
VRChatのAvatars 3.0(以下AV3)がリリースされました。
AV3対応するにあたって、kbさんの記事を参考にしつつ、自分用にちょっと手を加えたりもしたので、そのメモ書きです。自分AV3なんもわからんので、正しいやり方ではないかもしれませんし、気が向いたらその都度追記したりする予定です。
とりあえずAV3でアップロードするだけなら上の記事を読むだけで行けると思います。
VRoidモデルでAV3対応する記事も書きました。

Oculusでも表情固定できる嬉しいヤッター
OculusでのVRCは、ハンドジェスチャーの形に応じて表情がコロコロと変わってしまい、VIVEのように表情を固定することができませんでした。
AV3からはExpressionsメニューから表情を呼び出すこともできるようになりました。ハンドジェスチャーで表情が変わるのも直感的といえばそうなんですが、ちょっと困るんですよね。
メニュー操作での表情変更動作は以下の通り。
T.GardeNのZeroちゃんを使っています。
メニューから呼び出せる表情を入れてみる
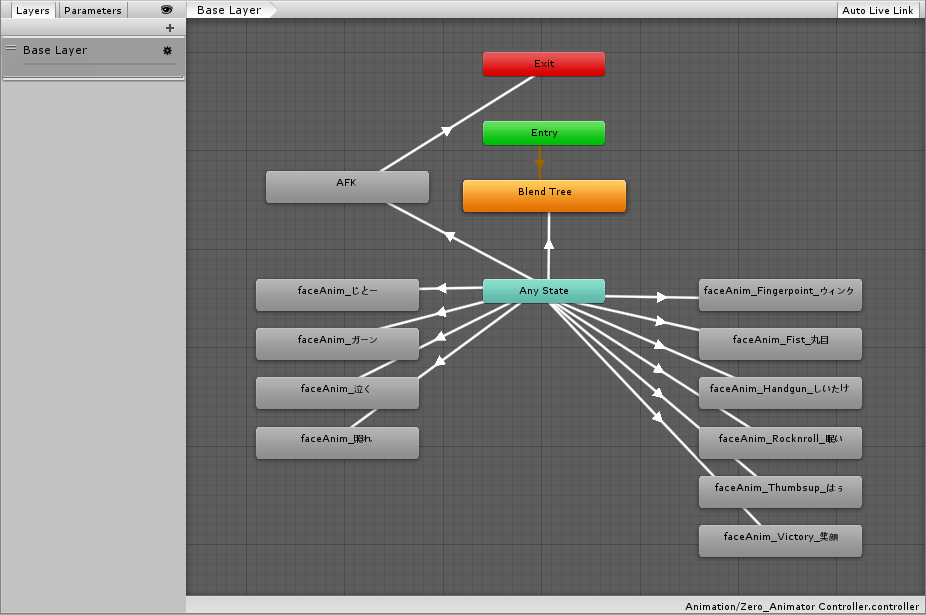
FXレイヤーのAnimator Controllerはこんな感じになってます。
Any Stateからそれぞれの表情Animationに全部繋いでいて、Int型で設定したFaceIndexのEqualsが1のときはウィンク、2のときは丸目……といった感じで設定してあります。0~255まで設定できるそうなので、目指せ怪人256面相!(やめよう)
表情のAnimationファイルは、AV2のときのデータがそのまま使えました。なので、AV3用に表情を新規に用意する必要は無いはずです。右6つ分の表情名にFingerpointとか書かれているのはそのときの名残ですね。
AV2の表情Animationファイルには手の形と表情のシェイプキーが記録されていますが、FXではボーンのアニメーションは拾わないっぽいのをいいことに、手の形は消さずに無修正で流用しています。おかしくなるようであれば消しますが、とりあえずはそのままで大丈夫そうです。
AFKアニメーションに表情が含まれるならFXにも追加
同様に、独自に用意したAFKのAnimationファイルにブレンドシェイプやパーティクルアニメーションが含まれる場合も、元から用意されているActionLayerのAFKを挿し替えたうえで、FXLayerにも追加しておきます。(なんで座禅組んで浮くんだろうね……)
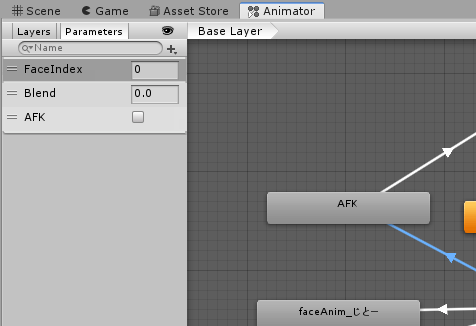
Any StateからAFKに遷移させるときは、ParametersタブでAFKをBool型で追加しておき、AFKがtrueのときにAFKアニメーションに遷移するようにします。
AFK用のアニメーションを全部同じもので使いまわしてるので、AFK解除しても暫く寝たままになってしまうみたいなんですが、まぁこれはこれで。
まばたき干渉対策
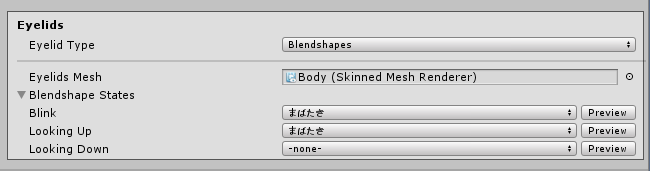
VRC Avatar DesctiptorのEyelidsを設定しておくと、自動でまばたきをしてくれますが、AV2の頃と同様に目を閉じた表情でもまばたきが発生してしまいます。
 まばたきを設定しないという手抜きも可能ですが、干渉対策は結構簡単だったのでサクッと作ります。
まばたきを設定しないという手抜きも可能ですが、干渉対策は結構簡単だったのでサクッと作ります。
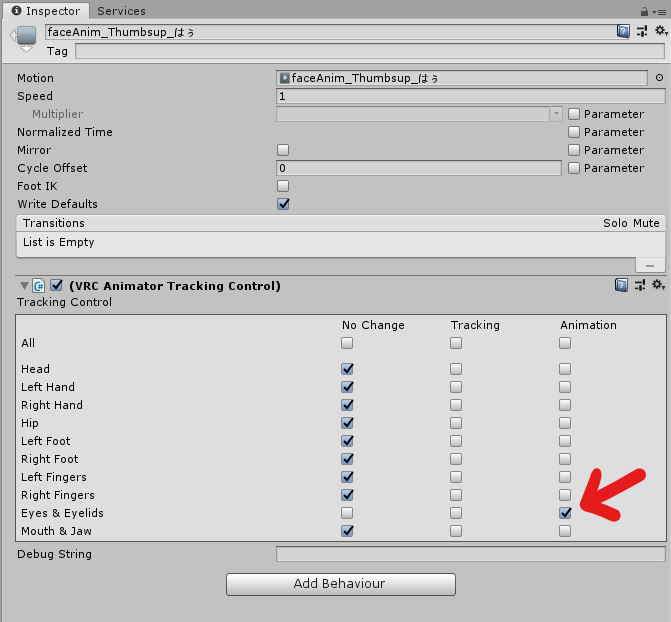
先程表情を設定したFX用のAnimator Controllerを開き、まばたきしたくない表情を選択します。Inspectorタブで「VRC Animator Tracking Control」を追加し、Eyes & Eyelidsの欄でAnimationにチェックを入れます。
逆に、まばたきしても良い表情ではTrackingにチェックを入れます。全ての表情にこれを設定しないと、デフォルトの表情やまばたきOKの表情に変えても、自動まばたきが再開されないのでVRドライアイになります。注意。
Mouth & Jawの欄はリップシンクかな。
上の画像ではWrite Defaultsにチェックが入ってますが、Write Defaultsの使用は非推奨となっていますので、チェックを外して作りましょう。
Expressionsメニュー直下に色々突っ込まない
便利なExpressionsメニューですが、直下に表情一式を詰め込んだ結果、表情変更以外なにもできないメニューと化しました。(アホ)
ちゃんとSub Menuを活用して、カテゴリ分類ぐらいはしておきましょう。
アイコンも活用しよう
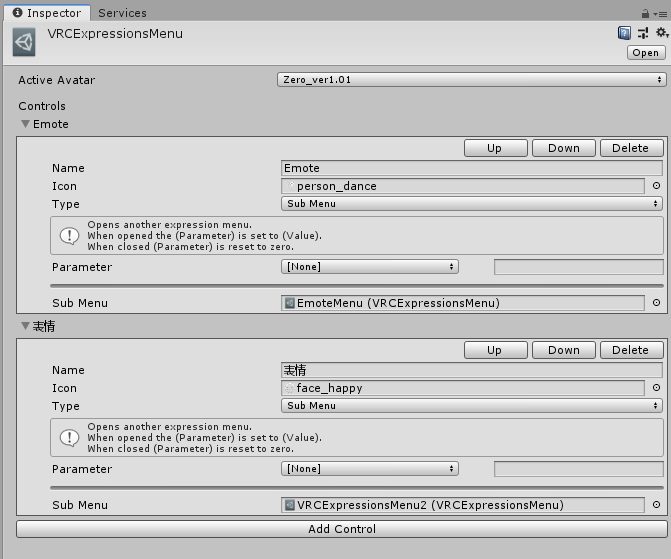
直下に表情ブチ込み状態から、表情とEmoteの2カテゴリーに分類して整理したメニューがこちらです。(寂しい)
 プリセットではありますがアイコンも設定したので、パッと見で何かが分かりやすいかなと思います。
プリセットではありますがアイコンも設定したので、パッと見で何かが分かりやすいかなと思います。
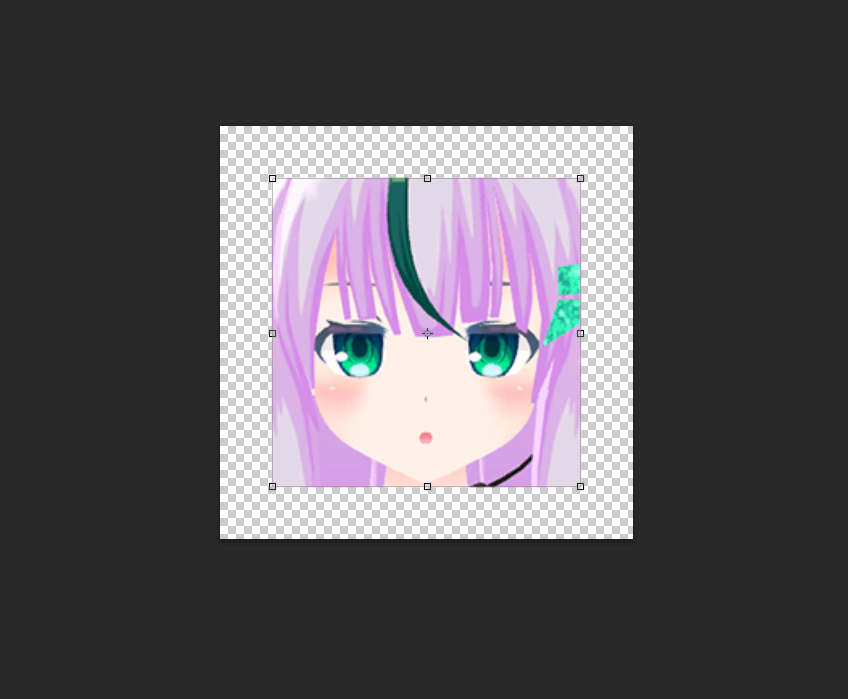
表情メニューの方は、アイコンよりもスクショそのまま突っ込んだほうが分かりやすいと思い、表情スクショをアイコン扱いで突っ込みました。
 Unity用プラグインである「VRCAvatarEditor beta」の左上にアバターの顔が大きく映し出されるので、それをトリミングして作りました。AvatarEditorは表情用のAnimationファイルを作るのに重宝しています。
Unity用プラグインである「VRCAvatarEditor beta」の左上にアバターの顔が大きく映し出されるので、それをトリミングして作りました。AvatarEditorは表情用のAnimationファイルを作るのに重宝しています。今のところVRC SDK3で動作しないみたい?なのでAV2用のSDK2を使用したプロジェクトを使用しています。表情作るときもとりあえずそっちで。AV3暫定対応版が出てるようなので、表情作るぐらいなら問題なさそうです。
アイコンは適当に作ると盛大にはみ出すので、画像ファイルは256 x 256pxで作ってスクショ部分を192pxに縮小したものを用意しました。
 AV3の表情って、ButtonやToggleではなくAxis Puppetにすると眉の位置や目の開き具合などを微調整できるんですが、鏡のある場所じゃないとどういう表情をしてるのかが分からないかなと思って固定表情だけ実装してあります。あれは尻尾振り回したりするのに使うといいのかな。
AV3の表情って、ButtonやToggleではなくAxis Puppetにすると眉の位置や目の開き具合などを微調整できるんですが、鏡のある場所じゃないとどういう表情をしてるのかが分からないかなと思って固定表情だけ実装してあります。あれは尻尾振り回したりするのに使うといいのかな。
ひとまず、今のところはこんな感じで。ではでは。
2020-09-02:表記などの修正
2021-08-03:Write Defaultsは非推奨と追記