本日はバレンタインデー!チョコは貰いましたか?僕は買いました。
これをハンマーで割って食べ……食べ……あれ?
割れねぇ。(柔らかくなってきたので、手で割って食べました。)
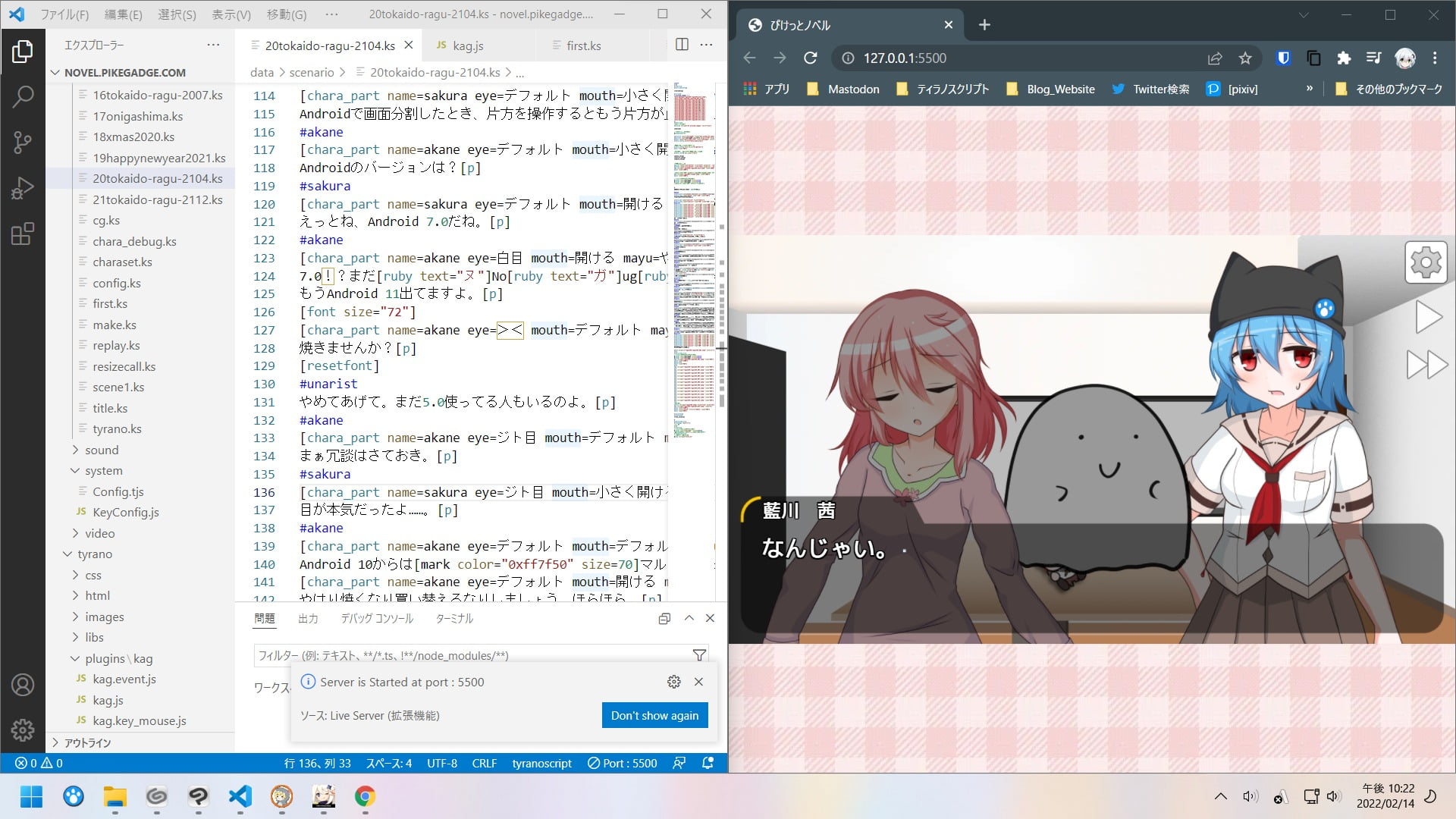
Visual Studio Codeでティラノスクリプト
さて!簡単にノベルゲームが書ける「ティラノスクリプト」ですが、皆さん何を使って書いてますか?
……メモ帳?素晴らしい!太古の昔からWindowsに搭載されているメモ帳も、地道にアップデートされてますよ。
とまぁ冗談はさておき。ティラノスクリプトの入力支援が行えるテキストエディタは、公式サイトによると「Mery」「VSCode」「サクラエディタ」「Atom」などがあります。
今回はVSCodeことVisual Studio Codeを紹介します。紹介と言っても、内容は薄っぺらいです。(チョコは分厚い)
ティラノスクリプトは、どちらかといえばコードよりも日本語文章を書いている感じになりますので、日本語が書けるテキストエディタならば何でもOKなわけです。前述した幾つかのテキストエディタであれば、日本語はもちろんティラノスクリプトのタグ入力も支援してくれますので、お好きな物を選んで書けます。
ブラウザでデバッグしたい……したくない?
通常であれば、テキストエディタで書いたティラノスクリプトを、「ティラノスタジオ」でデバッグすることになるのですが、ウェブブラウザ向けに制作している場合はちょっと問題があります。
というのも、ティラノスタジオ(V110d)に使われているElectronのバージョンが7.0.1と古く、Chromiumも78.0.3904.92となっています。2022年2月14日の時点ではChromiumのバージョンは98(Stable)ですので、何かしらの問題に遭遇する可能性があります。
ティラノスクリプトv4だった頃でしょうか、nw.jsとChromiumバージョン41の組み合わせで制作していたときは、ブラウザ上での挙動が全く異なるので困ることがありました。
ブラウザでそのまま実行しようにも、ChromeもFirefoxもセキュリティの都合でローカルファイルアクセスの問題があり、ちょっと面倒です。ではどうするか。素直にローカルサーバーを立てます。
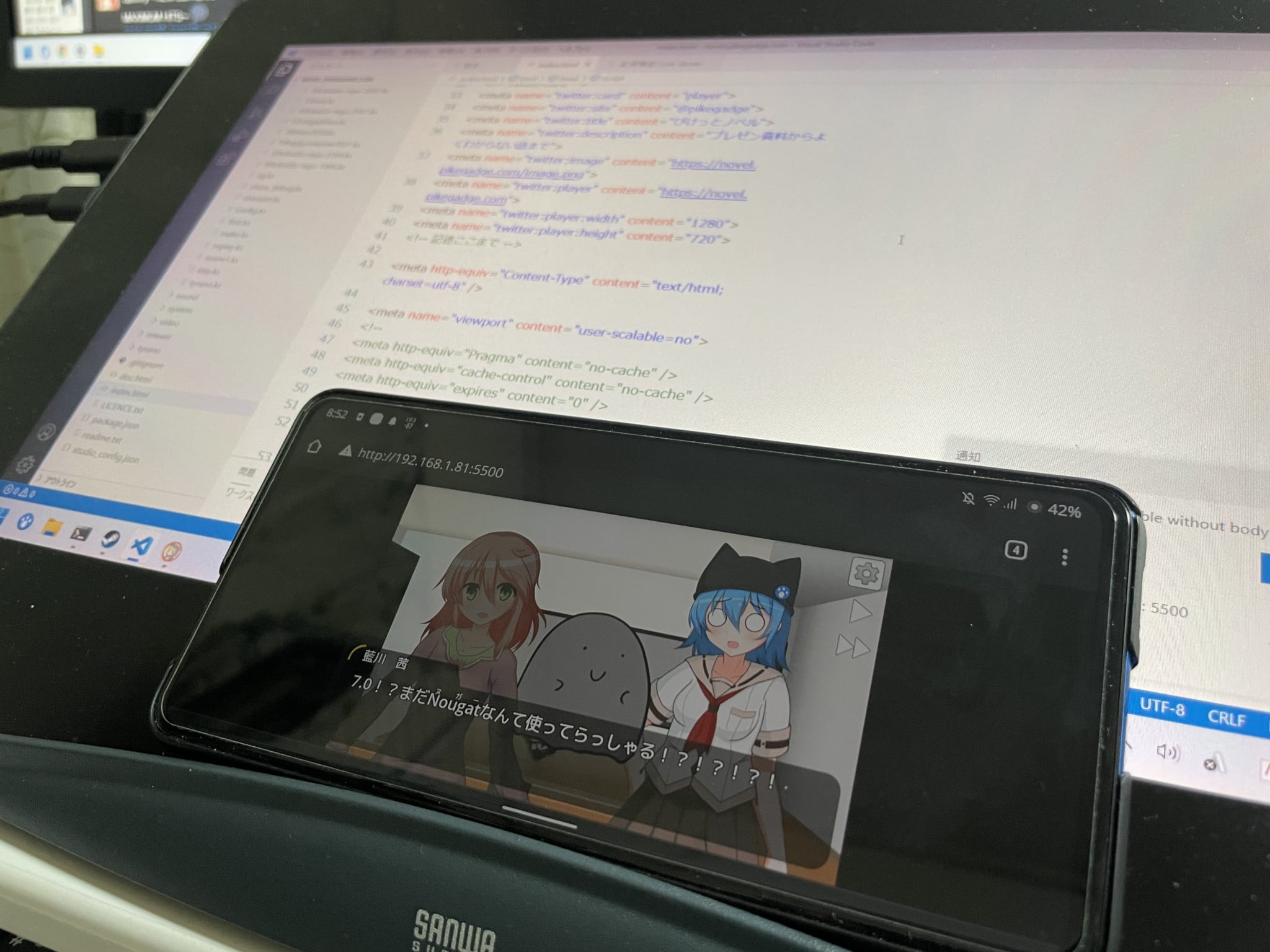
VSCodeの拡張機能であるLive Serverを使えば、ワンクリックでローカルサーバーが立ち上がり、インストールしてある任意のブラウザや同じネットワーク内のスマートフォンからアクセスできます。
特にスマートフォンから動作確認ができるのはメリットが大きいですね。
そう、Live Server便利って話がしたかっただけなんです。VSCodeもほぼ初期設定で使っています。カスタマイズするのも良いんですが、トラブルに遭ったときに沼にはまる可能性がありますからね。自分のせいで動かなくなったということもよくありますから、得意分野でない限りはできるだけ初期設定のままを心掛けています。手をつけるのならば、どのようにしたのか把握しておくべきでしょう。
あ、今年のバレンタインもノベルの更新はありません。よろしくお願いします。